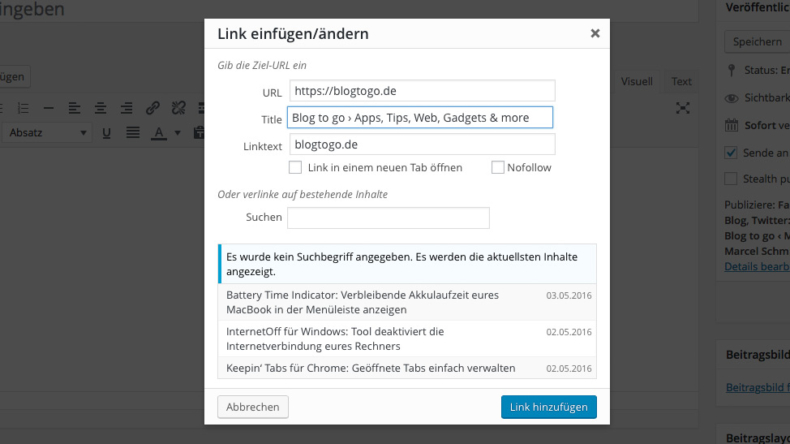
Mit WordPress 4.5 haben die Entwickler das Verhalten des Link-Dialogs überarbeitet, beziehungsweise haben dieses auf den ersten Blick gegen ein neues Inline-Tool ausgetauscht. Dies führte zu einem kleinen „Aufschrei“, denn zum einen ist die Inline-Toolbar recht buggy, zum anderen zeigt sie außer der URL keine weiteren Optionen an. Möchte man zum Beispiel einen Link in einem neuen Fenster öffnen (ich weiß, die Meinungen dazu gehen auseinander) oder mit einem „nofollow“ versehen (was über diverse Plugins per Checkbox möglich ist), muss man eben den alten Link-Dialog öffnen, was pro Link im Gesamten nun drei Klicks erfordert (Link markieren, Inline-Bearbeitung aufrufen, Link-Optionen öffnen).
Ist umständlich und nervig. Was mich allerdings ein wenig verwundert, ist die Tatsache, dass es bislang keine „Lösung“ gibt – denn immerhin würden wohl viele WordPress-Nutzer wieder das alte Link-Verhalten zurückholen. Und nunja, eine wirkliche Lösung gibt es aktuell noch nicht, dennoch ist eine Änderung möglich. Dazu müssen eigentlich nur zwei Zeilen im Link-Plugin des TinyMCE-Editors entfernt werden, danach verhält sich die Sache dann (fast) wie zuvor: Sowohl per Shortcut (STRG + K beziehungsweise CMD + K), als auch per Link-Button. Die zu editierende Datei findet sich im Ordner „wp-inlcudes/js/tinymce/plugins/wplink„: hier muss die Datei „plugins.js“ bearbeitet werden.
Sucht in der Datei nach einer der folgenden Zeilen:
editor.addCommand( 'WP_Link', function() {
if ( tinymce.Env.ie && tinymce.Env.ie < 10 && typeof window.wpLink !== 'undefined' ) {
window.wpLink.open( editor.id );
return;
}
linkNode = getSelectedLink();
Hier müsst ihr nun den „if“-Teil ausklammern, sieht dann in etwa wie folgt aus:
editor.addCommand( 'WP_Link', function() {
window.wpLink.open( editor.id );
return;
linkNode = getSelectedLink();
Im Grunde also die Originaldatei, nur mit dem Unterschied, dass grundsätzlich der alte Link-Dialog aufgerufen wird. Nach dem Bearbeiten dürft ihr natürlich nicht vergessen, die eigentlich eingebundene „plugins.min.js“ ebenfalls auf den gleichen Stand zu bringen, sprich Copy & Paste mit vorheriger Komprimierung. Ich habe die vorgenommenen Änderungen aber auch mal hochgeladen, sodass ihr die Dateien einfach im entsprechenden Ordner austauschen könnt. Sollte euer Browser weiterhin die alten JS-Dateien laden, kann ein Löschen des Browser-Caches wunder bewirken.
Allerdings hat diese „hardcoded“ Lösung auch zwei Haken: Erstens ist die Änderung nach einem WordPress-Update wieder dahin – da es aber nicht täglich Updates gibt, sicherlich zu verschmerzen, da man die Datei einfach erneut austauschen muss. Zweitens ist die Sache auch nicht ganz sauber, denn die Inline-Toolbar bleibt auch beim Öffnen des alten Link-Dialogs sichtbar und der angezeigte Link wird nicht aktualisiert – wobei, doch, je nach Lust und Laune.
Deswegen: Perfekt ist die Umsetzung sicherlich nicht, allerdings habe ich sie seit einigen Tagen im Einsatz und konnte bislang keine großen Probleme feststellen. Ein flexibleres Plugin wäre zwar wünschenswert, ich wüsste aber aktuell nicht, wie man das Standard-WordPress-Skript mittels Plugin austauschen könnte (Tipps und Funktionen immer her).
![Techgedöns [tɛçgədøːns] Techgedöns [tɛçgədøːns]](https://tchgdns.de/wp-content/themes/tchgdns/images/header.png)







Hallo Marcel,
ich habe durch deinen Beitrag eine Idee bekommen, wie sich das ganze lösen lässt. Leider bietet der JavaScript Code wirklich keine Möglichkeit, das elegant zu umgehen. Aber ich habe eine Lösung gefunden: https://kau-boys.de/2721/wordpress/den-alten-link-einfuegen-dialog-in-wordpress-4-5-wiederherstellen
Über Feedback von dir zur Umsetzung würde ich mich sehr freuen